Comment créer des contenus sur waldighoffen.com
Créer sa page sur waldighoffen.com
Dans les 48 heures qui suivront votre inscription, votre "Espace personnel" sera créée.
C'est dans celui-ci que vous pourrez stocker vos images et fichier et créer vos pages sous forme de dossiers, documents ou actualités.
Un dossier non visible des Internaute sera créé, non visible des Internautes dans la navigation, dans lequel vous pourrez stocker vos photos et fichiers. Ceux-ci seront visibles dans vos documents et actualités par le biais de lien que vous aurez pris soin de créer.
Chaque photo devra au préalable être soumise à publication pour être visible.
Votre espace privé hébergera ensuite vos Documents, Actualités et Evénements.
La procédure est la même que vous intégriez une image, un fichier pdf ou que vous souhaitiez créer un dossier, un document ou une actualité.
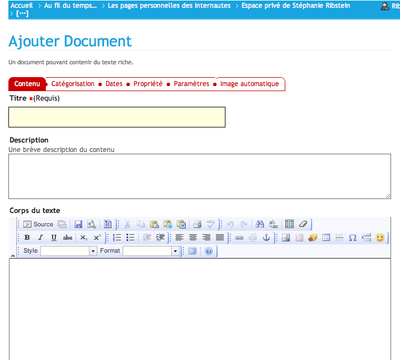
Onglet "Contenu"
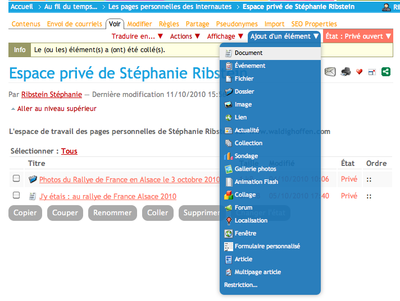
- Cliquer sur "Ajout d'un élément"
- Sélectionner l'élément à ajouter (image, fichiers, document, actualité, dossiers, etc.)
- Donner un titre et une description à l'élément à ajouter (le plus précis possible)
- Créer le contenu dans la fenêtre corps de texte (uniquement pour les documents et actualités)
- Enregistrer
- Soumettre à publication dans la rubrique "Etat"
Dans l'onglet "Catégorisation" vous pourrez associer des mots clés pour améliorer le référencement de vos pages.
Adapter les photos au Web pour les intégrer au site
- Les photos ne doivent pas être trop lourdes, sinon elles mettront trop de temps à s'afficher et risquent de faire fuir les visiteurs :
La bonne taille c'est 1000 pixels dans le côté le plus large et 72 dpi
- Les photos doivent respecter les normes d'accessibilité pour les personnes mal-voyantes :
En donnant des titres et en les décrivant de façon précise vous permettrez aux personnes mal-voyantes et non-voyantes de "voir" aussi vos clichés
Voici un exemple :
Lexique
Image
Au format JPEG (voir le point "Adapter les photos au Web pour les intégrer au site")
Fichier
Au format pdf (toujours indiquer la taille du fichiers avec le lien)
Actualité
Page avec corps de texte
Document
Page pouvant contenir un texte riche
 Del.icio.us
Del.icio.us
 Facebook
Facebook
 Google Bookmarks
Google Bookmarks
 Yahoo Bookmarks
Yahoo Bookmarks
 MySpace
MySpace
 Digg
Digg
 Scoopeo
Scoopeo
 Twitter
Twitter